みなさん、こんばんは!
アドセンスに合格してから早1ヶ月。
収益は500円未満なのでまだまだですが…。
自分の書きたいことを書いて、収入があるって素晴らしいな~と
改めてブログのすごさを実感しています。
そしてなぜもっと早くはじめなかったのかと…
なぜアメーバで日記書いて喜んでたんだ自分!と過去の私にツッコミを入れたい。
と、まぁそれは置いといて。
今回はAFFINGER4のアドセンス申請に必須のコード貼り付け場所について書いていきます♪
AFFINGER4でアドセンス申請についての説明

ところで、私はこのブログのテーマとしてAFFINGER4を使っています。
AFFINGER4にはカスタマイズの仕方とかいろいろ説明してくれる専用のサイトがあります。
が、ADSENSEの申請についての細かい説明ってないんですよね。
私が見つけられなかっただけかな?
アドセンス2次審査のタグの貼り付け場所がわからなくて…。
いっか、ここで!てな感じで貼り付けた場所が合ってたのか、合格できたという…(笑)
そういうわけで、アドセンスに合格したら、私と同じ様に貼り付け場所がわからなくて困っている人の為に
貼り付け場所についての記事を書こう!
と思っていたのですが、1ヶ月たっちゃいました(笑)
今更感ありますが、書いていきますね。
アドセンス2次審査でタグを貼り付ける場所とは?
アドセンスの1次審査に合格すると、2次審査にすすむわけですが。
1次審査に合格するとこのメールが来ます


「以下のコードをあなたのサイトのHTMLの<head>タグの直後に挿入してください」
みたいな画面が現れるんですね。
ブログ初心者の私。
HTMLって何よ!そんで<head>タグってなんやねん!どこにあんねん!
って感じでした。
AFFINGER4のheadタグはちょっと紛らわしい
「アドセンス headタグ 貼り付け」
「AFFINGER4 headタグ 直後」
「HTML head どこ」
などなど、いろいろなキーワードでググってみましたが、コレだ!というものが見つからず。
でもどうやらheadタグというものは
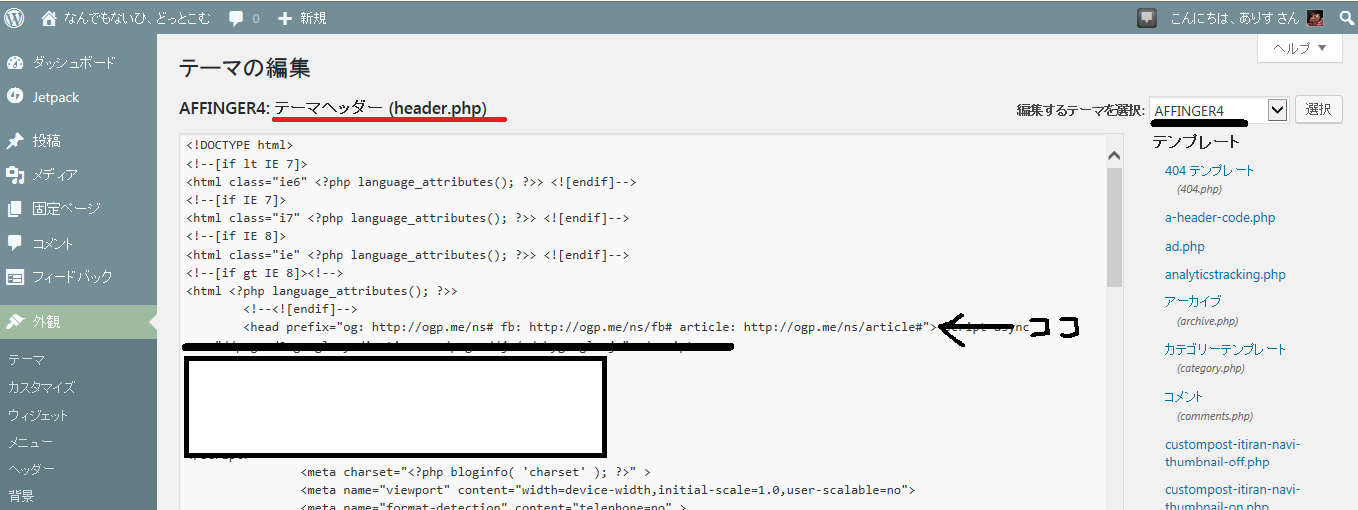
外観⇒テーマの編集⇒子テーマの場合はAFFINGER4を選択⇒テーマヘッダー(header.php)
の中にあるということがわかりました。
しかしこのテーマヘッダーの中を探しても<head>単体のタグは見当たらない。
その代わり、headのあとに他の単語の入ったタグなら見つかりました。
それが
<head prefix~article#”>
です。
<head>単体ではないので、とっても紛らわしいんですよね。
でも他にheadという単語の含まれるタグはないので、きっとココなはず。
というわけで、↓の画像でココと書いてある部分に貼り付けました。


結果、2次審査に合格。
私の見込みは間違ってなかったということです。
あーよかった(笑)
まとめ
というわけで、アフィンガー4にはhead単体のタグがないので、紛らわしいですね!
でも、headという単語の入っているタグの直後に挿入すれば間違いない!ということがわかっていただけたのではないでしょうか。
すごく簡単ですが、私のやり方をご説明しました~。
参考になれば嬉しいです♪
関連記事&スポンサーリンク




コメント
コメント一覧 (2件)
参考にさせていただきました!
AFFINGER4は管理画面が至れり尽くせりなので、てっきり「AFFINGER4 基本管理画面」にあると思い込んでたんですが、「AMP用のアドセンスコード」入力欄しかなくて迷ってました。
他のテーマでブログをいくつかやってるんですが、AFFINGER4ははじめてだったので助かりました。
ありがとうございます。
コメントありがとうございます!お役に立てて良かったです^^